Changelog
All notable changes to Xellar's services will be documented in this file.
[July 2025]
-
User Permission System
- Added new additional security layer with user permission system
- Enhanced app-level security controls for better access management
-
Wallet Action Version 2
- Wallet action version 2 will now throw error 407 when app ID is not granted user permission
- Improved error handling for unauthorized access attempts
-
Embedded Wallet Authentication
- Username/password authentication in embedded wallet is deprecated
- Changed to custody authentication for enhanced security
[April 2025]
-
Multi-App Support
- Introduced app-based architecture
- Organizations can now create and manage multiple apps under a single account
- Each app has its own unique identifier (
appId)
-
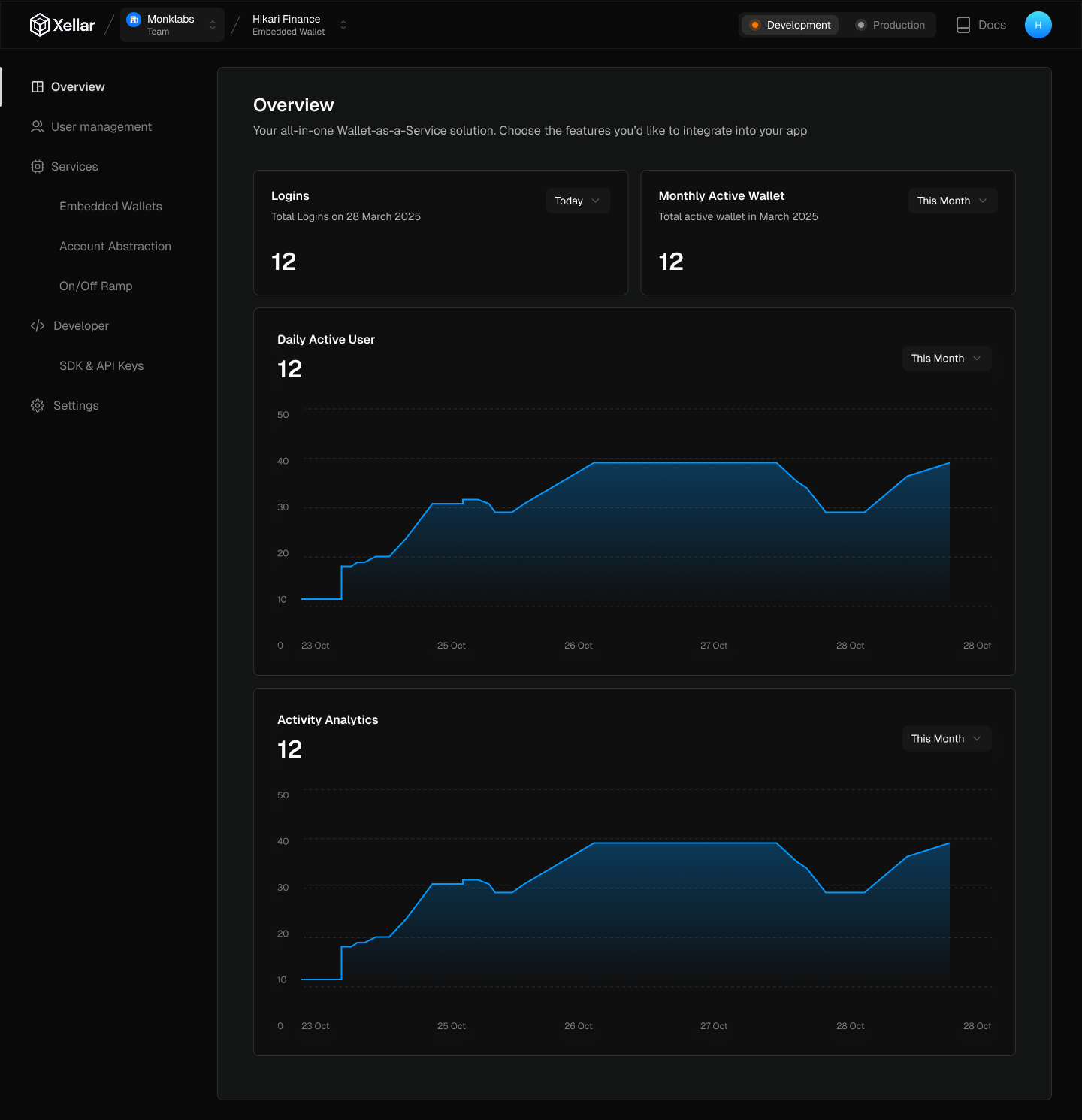
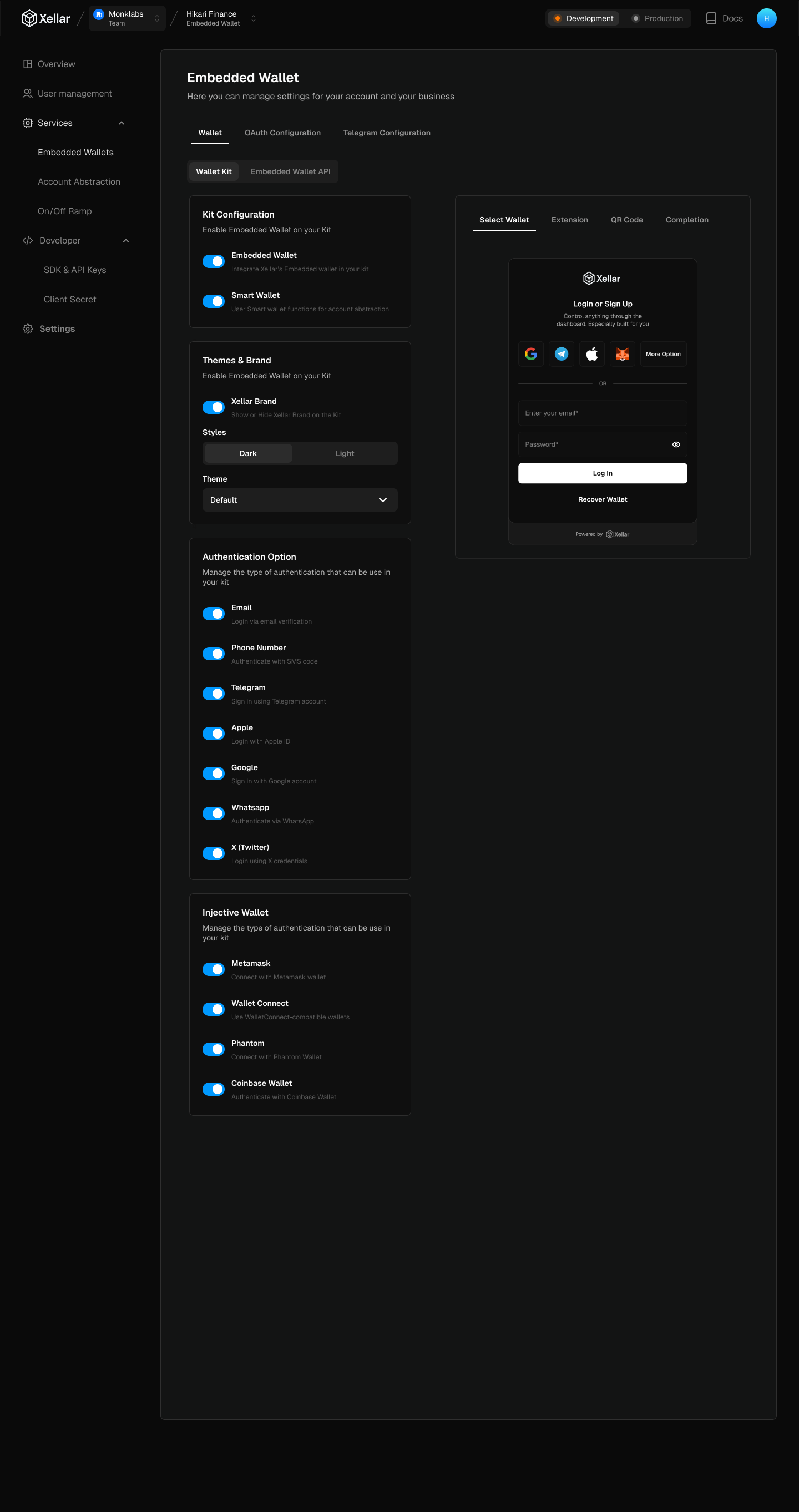
New Dashboard Interface
- Enhanced UI design for better user experience
- Added new app management interface



-
Embedded Wallet SDK
- Updated SDK initialization process
- Added optional
appIdparameter during initialization
-
Account Abstraction API
- Updated authentication to use
X-APP-IDheader instead of usingX-CLIENT-ID - Added
appIdfield in API responses object
- Updated authentication to use
-
Xellar Kit
- Change kit initialization to using appId
- Automatic configuration fetching from dashboard settings
Web3Provider.tsx
import React from "react";
import { Config, WagmiProvider } from "wagmi";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { XellarKitProvider, defaultConfig, darkTheme } from "@xellar/kit";
import { polygonAmoy } from "viem/chains";
const walletConnectProjectId = import.meta.env.VITE_WALLET_CONNECT_PROJECT_ID;
const config = defaultConfig({
appName: "Xellar",
walletConnectProjectId,
xellarAppId: import.meta.env.VITE_XELLAR_APP_ID,
xellarEnv: "sandbox",
chains: [polygonAmoy],
}) as Config;
const queryClient = new QueryClient();
export const Web3Provider = ({ children }: { children: React.ReactNode }) => {
return (
<WagmiProvider config={config}>
<QueryClientProvider client={queryClient}>
// remove other params
<XellarKitProvider theme={darkTheme}>{children}</XellarKitProvider>
</QueryClientProvider>
</WagmiProvider>
);
};- MPC TSS API
- Updated authentication to use
X-APP-IDheader instead of usingX-CLIENT-ID
- Updated authentication to use